
(Click to run in your browser.)
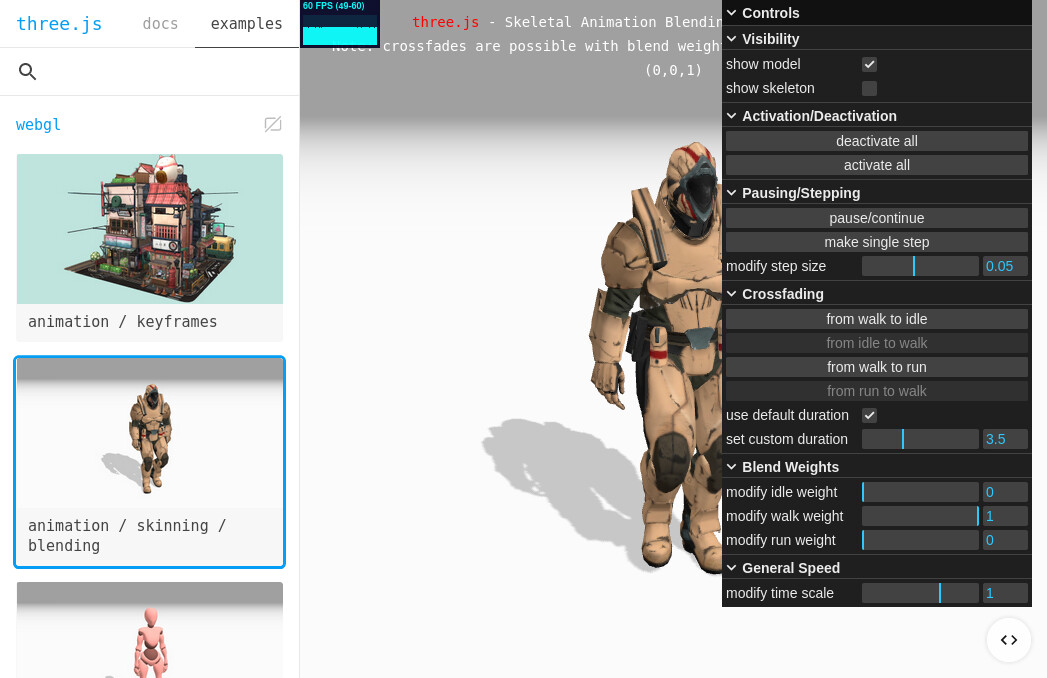
Three.js is an open source library that allows building three-dimensional models and animations that run directly with a Web browser that supports WebGL—no plug-ins or other software is required. Click the image above to display a page showing live examples you can plan that demonstrate the package’s capabilities.
To learn more, go to the three.js home page or the documentation hub. Here is a 43 minute tutorial on creating a model using three.js that you can follow along, or you can just jump directly into the Editor and start building. Within the editor, the Examples menu will load several ready-to-go models to try out.